I’m always looking for ways to improve testing and team performance, as described in the book “Accelerate” having fast feedback is crucial for high-performing teams. So lately, I’ve come across numerous discussions where people are debating which test automation framework is the best. Some of the blogs I’ve been reading have made compelling arguments. However, at times, it felt like the authors of these comparisons were not fully up to date with the tools in question. Personally, my experience has mainly been with Cypress, so I naturally lean towards the framework I’m most familiar with. Still, I wanted to objectively compare these tools before making any judgments about Playwright, which some say isn’t as great as it’s claimed to be.
In this unbiased comparison, I’ll assess both tools without any affiliation to either product. My goal is to provide a clearer perspective on which tool might be the right choice for your upcoming project.
Required features for E2E testing
| Cypress | Playwright | |
| Programming Languages | JavaScript, TypeScript | JavaScript, TypeScript, Python, and C# |
| Parallel testing | ||
| Test execution speed | ||
| CI/CD integration | ||
| API testing | ||
| Cross-browser testing | ||
| Cross-origin testing | ||
| Cross tab testing | ||
| Clear documentation | ||
| Out-of-the-box support for additional features (tracing, visual regression, etc.) | ||
| Support for lair abstractions (API requests used by multiple projects) | ||
| Ease of writing tests in JS/TS (Promises vs Async/Await) | Promises | Async/Await |
| Configuration files | ||
| Fixtures | ||
| Test runner before and after hooks | ||
| Support for 3rd party packages | ||
| Cloud integration | ||
| Integration with observability tools |
Winner: Playwright
Conclusion: Playwright is faster, easier to debug, and provides parallel test execution on a single machine (container), more support for the functionalities that are important for E2E testing
UI Runner (Developer Experience)
| Cypress | Playwright | |
| Can run individual tests | ||
| Integrated with VSCode (makes easier to jump to the test) | ||
| Integrated with VSCode (makes it easier to jump to the test) | ||
| Filtering tests (passed, failed, skipped) |
Winner: Playwright
Conclusion: In terms of UI runner, Playwright is a clear winner over Cypress. Playwright going to give faster feedback and a better developer experience, with no hustle to get additional information, everything leads to fast debugging and problem resolution if any. Although there are some things that you can do with Cypress as well, there is no “but” with Playwright, very intuitive and easy to use.
Additional features (nice to have)
| Cypress | Playwright | |
| Can run from the IDE (VSCode UI) | ||
| Traces | ||
| Component testing | ||
| Code coverage | ||
| Visual Regrssion Testing |
Winner: Playwright
Conclusion: Playwright provides more unique features, which makes better developer experience
Community support and the teams behind
| Cypress | Playwright | |
| Teams behind | Cypress (only profiting from cloud solution for reports) | Microsoft |
| Community support | Dropping due to uncertainty on the company direction and missing features compared to Playwright | Gaining momentum, more and more positive feedback |
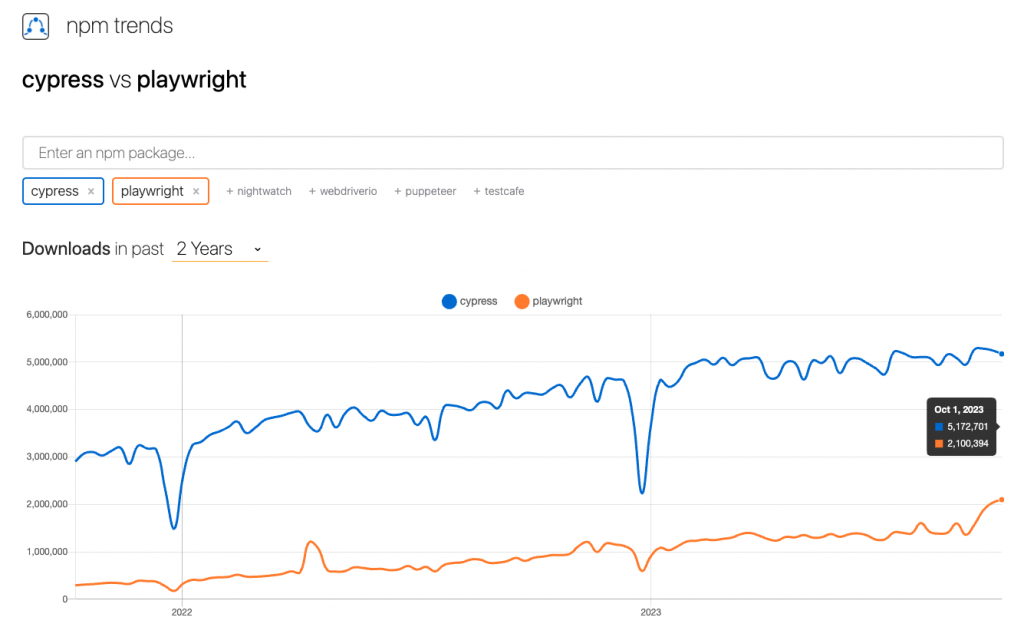
| NPM package downloads | 5172000 | 2100000 |
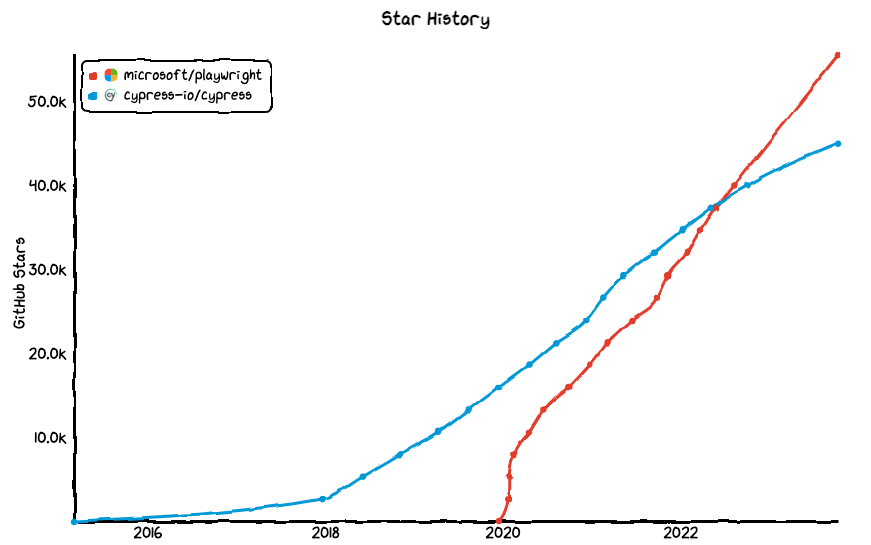
| Stars on Github | 45048 | 2100000 |


Blogs and community feedback:
- Why I switched from Cypress to Playwright
- I’m big Cypress fan, so I’m shocked to say this: I just switched to Playwright
- Cypress has disabled several 3rd party NPM modules that competed with its Cypress Cloud commercial product.
Winner: Playwright
Conclusion: Playwright has a larger company behind it and the community seems to be moving towards a more stable company with a clear path and assurance for longer support
| Key Importance | Cypress | Playwright |
| Required features for E2E testing | | 🏆 |
| UI Runner (Developer Experience) | | 🏆 |
| Additional features (nice to have) | | 🏆 |
| Community support and the teams behind | | 🏆 |
In 2023, it’s clear that Playwright takes the lead. However, in the ever-evolving JavaScript landscape, things can shift quickly. What’s reassuring about Playwright is its solid backing by a stable company, which suggests ongoing support in the foreseeable future.





